


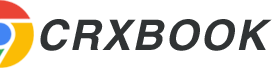
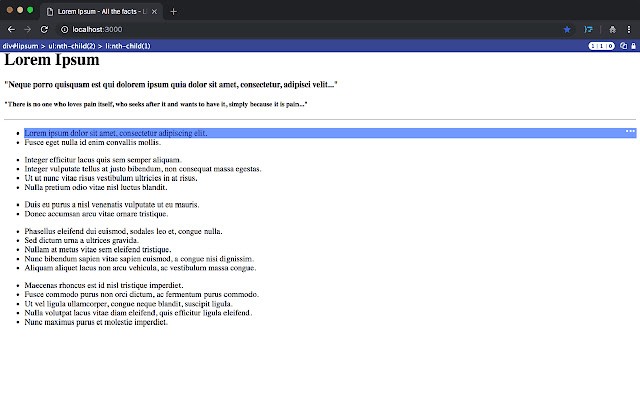
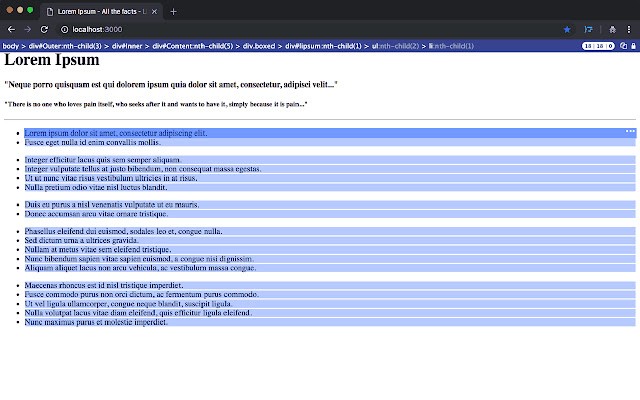
Generate a copiable CSS Selector with a mouseover without Devtool!
Clean, simple and intuitive to use, accompanied with these exclusive features.
✓ Copiable and tweak-able Selector ready to use in CSS/JavaScript
✓ Highlights of elements which match the Selector
✓ Total matches based on the Selector within Viewport context
✓ The choice of Concise or Verbose selector
✓ Minimal interference with the page
≡ How to Use
* User Guide: https://github.com/CharltonC/chrome-css-selector-capture/blob/master/README.md
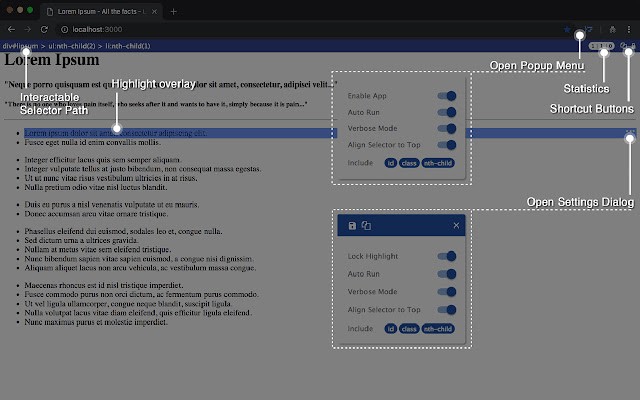
* Enable the App, Use "CTRL" Key to lock/unlock the selector highlight in position and click the Copy button to copy the selector.
* If needed, click on the selector path to tweak the selector before copying.
* Use "ESC" key to exit the App
≡ Where would this extension be useful
* The extension would typically suit the use of Front End Development, End to End testing such as Selenium as well as Data Scraping where visually identifying a target, matches and getting the CSS selector are needed.
* Lite version also available: https://chrome.google.com/webstore/detail/css-selector-capture-lite/cfjcaifmdcgnnbbnhgmgikdbonflhmaa
Download CSS Selector Capture Pro
- 下載 CSS Selector Capture Pro 2.3.1 擴充套件( 更新時間: 2022-01-18 05:42:01)