



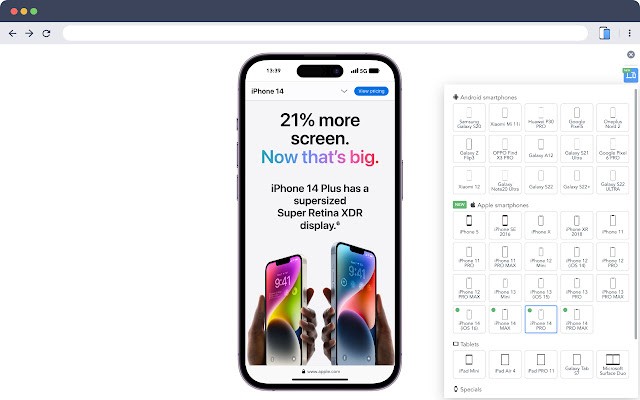
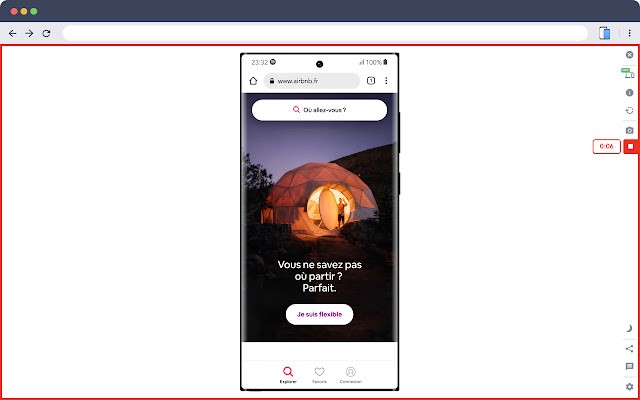
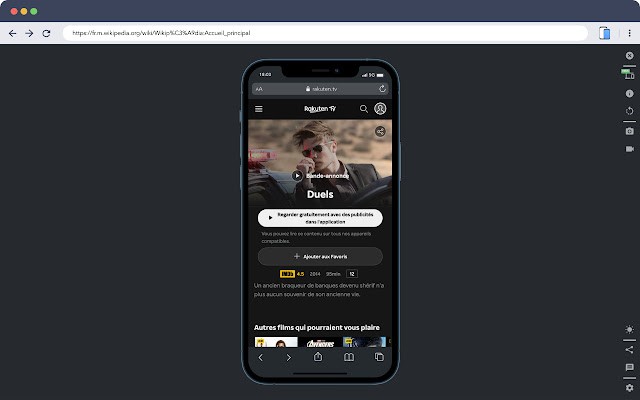
Smartphone and tablet simulator on computer with several models to test mobile responsive websites.
Smartphones and tablets simulator on computer very realistic with several models and resolutions to test your mobile site.
?16 models of Android smartphones :
- Samsung Galaxy S20 (CSS resolution 360px)
- Huawei P30 PRO (CSS resolution 360px)
- Google Pixel 5 (CSS resolution 393px)
- Oneplus Nord 2 (CSS resolution 412px)
- Samsung Galaxy Z Flip3 (CSS resolution 360px)
- OPPO Find X3 PRO (CSS resolution 360px)
- Samsung Galaxy A12 (CSS resolution 360px)
- Samsung Galaxy S21 Ultra (CSS resolution 360px)
- Google Pixel 6 PRO (CSS resolution 360px)
- Xiaomi 12 (CSS resolution 360px)
- Samsung Galaxy Note20 Ultra (CSS resolution 412px)
- Samsung Galaxy S22 (CSS resolution 360px)
- Samsung Galaxy S22+ (CSS resolution 360px)
- Samsung Galaxy S22 ULTRA (CSS resolution 360px)
?19 models of Apple smartphones :
- iPhone 5 (CSS resolution 320px)
- iPhone SE (CSS resolution 320px)
- iPhone X (CSS resolution 375px)
- iPhone XR 2018 (CSS resolution 414px)
- iPhone 11 (CSS resolution 414px)
- iPhone 11 PRO (CSS resolution 375px)
- iPhone 11 PRO MAX (CSS resolution 414px)
- iPhone 12 Mini (CSS resolution 360px)
- iPhone 12 (CSS resolution 390px)
- iPhone 12 PRO (CSS resolution 390px)
- iPhone 12 PRO MAX (CSS resolution 428px)
- iPhone 13 Mini (CSS resolution 375px)
- iPhone 13 (CSS resolution 390px)
- iPhone 13 PRO (CSS resolution 390px)
- iPhone 13 PRO MAX (CSS resolution 428px)
- iPhone 14 (CSS resolution 390px)
- iPhone 14 MAX (CSS resolution 428px)
- iPhone 14 PRO (CSS resolution 390px)
- iPhone 14 PRO MAX (CSS resolution 428px)
? 5 models of tablets :
- Samsung Galaxy Tab S7 (CSS resolution 1280px landscape mode)
- iPad Air 4 (CSS resolution 1180px landscape mode)
- iPad Air Mini (CSS resolution 1024px landscape mode)
- iPad PRO 11" (CSS resolution 1194px landscape mode)
- Microsoft Surface Duo (CSS resolution 1114px landscape mode)
⌚️ 8 special devices :
- Apple Watch Serie 6 (CSS resolution 162px)
- Samsung Galaxy Fold 2 (CSS resolution 884px)
- Apple Macbook Air (CSS resolution 1280px)
- Dell Latitude (CSS resolution 1440px)
- Apple Macbook PRO 16" (2021) (CSS resolution 1728px)
- Samsung Smart TV NEO 4K (CSS resolution 1920px)
- Self service kiosk (CSS resolution 1080px)
- Zebra MC330 (CSS resolution 480px)
Download
- 下載 Mobile simulator 3.8.2.0 擴充套件( 更新時間: 2022-11-17 14:54:17)