
Adds React debugging tools to the Chrome Developer Tools. Created from revision 336ac8ceb on 7/13/2022.
React Developer Tools is a Chrome DevTools extension for the open-source React JavaScript library. It allows you to inspect the React component hierarchies in the Chrome Developer Tools.
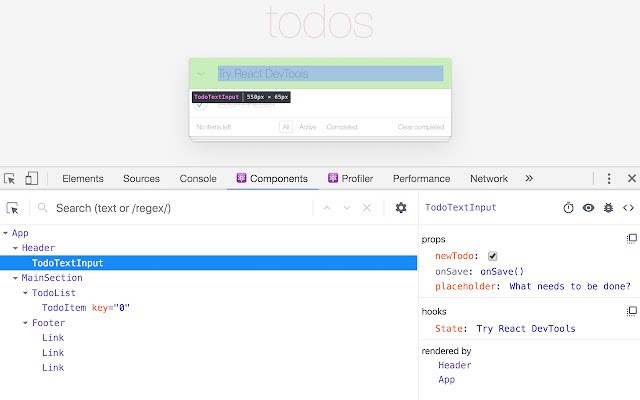
You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler".
The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
By selecting one of the components in the tree, you can inspect and edit its current props and state in the panel on the right. In the breadcrumbs you can inspect the selected component, the component that created it, the component that created that one, and so on.
If you inspect a React element on the page using the regular Elements tab, then switch over to the React tab, that element will be automatically selected in the React tree.
The Profiler tab allows you to record performance information.
Download CRX
- 下載 React Developer Tools 4.25.0.0 擴充套件( 更新時間: 2022-11-28 04:47:10)